Table要素に、ペーストや編集機能を付加するライブラリを公開します
HTMLのTABLE要素に、セルの選択や内容の更新、列や行のサイズ変更などを行えるようにするJavaScriptのライブラリです。スプレッドシートなどのデータを、ペーストすることも可能です。
2010/3月現在、αバージョンでありインターフェイスも確定していないため、ライブラリとしての正式な公開はできませんが、サンプルのアプリケーションを公開しますので、使い勝手を体験してみてください。
FireFox3以上、IE7以上、Google Chrome4(以前は3としていましたが、いつの間にか4にバージョンアップしていました!)以上でのみ確認しています。IE6では正しく動作しません。(複数のセルを選択して、ペーストを行うことがGoogle Chromeでも可能になりました。)
おや、見てしまいましたね、では始めましょう。
一般的な業務アプリケーションで利用できるレベルの品質と、拡張性を持たせることを目標に、開発を進める予定です。
表示部分(HTML)とロジック(JavaScript)を完全に分離しているので、デザイナーが作成したHTMLにほぼ修正無で、処理ロジックを組み込むことができます(但し、HTMLの内容にはインラインスタイルが使用できないなど、一部制限があります)。
また、MVCパターンにより、画面表示とデータを分離しているので、ModelにあたるJSTablModelを更新することで、変更内容を画面に表示することができ、画面から変更した内容は、JSTablModelから取得することができます。
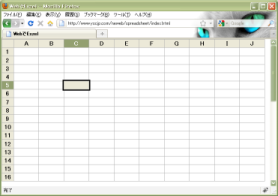
スプレッドシート(のようなもの...)

JavaScriptによる、スプレッドシート(のようなもの)の実装です。
このライブラリの、標準機能だけでできることの(全てではありませんが)紹介用のサンプルです。
左のイメージをクリックすると、アプリケーションのページが表示されます。
- セルの選択
キーボードの矢印キーやマウスにより、一つのセルを選択できます。
キーボードの矢印キーを使用する場合は、TABLE要素に入力フォーカスがあることを確認してください。入力フォーカスがある場合、ヘッダ行(一番上の行)とヘッダ列(一番左端の列)の選択された行と列のそれぞれのセルの色が、選択済みに変化します。
入力フォーカスは、TABLEをマウスでクリックすることで、取得できます。
- 複数セルの選択
マウスで選択しながらのドラッグや、Shift+矢印キーで、複数のセルを選択できます。
- 選択したセルの内容を書き換え
セルを選択した状態でEnterキーを押下すると編集可能となります。編集後Enterキー押下で編集内容が反映されます。
- マウスによる列幅や行高の変更
ヘッダ行(一番上の行)のセルの右端やヘッダ列(一番左端の列)のセルの下端にマウスポインタを移動させると、カーソルが変化します。その状態でドラッグすると、列の幅や行の高さを変更することができます。
- テキストのペースト
エディタやExcel・OpenOffce.org Calcなどのからコピーしたデータを、Ctrl+vやWebブラウザの編集->貼り付けで、選択されたセル以下にペーストできます。
但し、改行は行の区切りと判断されるため、セルの中で改行されることはできません。
複数のセルを選択した状態でペーストを行うこともできます。但し、Google Chromeでは、マウスでセルを選択した場合、ペーストできないことがあります。webkitをエンジンに使用するepiphanyでも同じ現象なので、webkitに共通した現象かもしれません。
- セルの内容のコピー
Ctrl+cやWebブラウザの編集->コピーで、一つのセルの内容をクリップボードにコピーできます。複数のセルを選択している状態でも、先頭の一つのセルの内容だけがコピーされます。
- セルの内容のクリア
セルを選択した状態でキーボードのDeleteボタンを押下すると、選択されたセルの内容が削除できます。
- 2010.4.25
いくつかの不具合修正。
ダブルクリックによる編集エリアのオープン。
- 2010.7.26
キーボードのDeleteボタンで、セルの内容をクリア出来るようになりました。
Google Chromeでも、複数のセルを選択した状態で、ペーストが正しくできるようになりました。
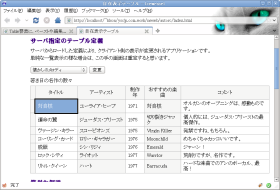
自在テーブル

ロードしたデータを、指定の内容に基づいてテーブルに表示します。スタイルシートと組み合わせることで、自在に表示形式を変更できます。
左のイメージをクリックすると、アプリケーションのページが表示されます。
- 編集可非の設定
列・行・セル単位に編集不可の設定が出来ます。

 開発者は言いたくて、使う側は特に聞きたくもない御託の数々...
開発者は言いたくて、使う側は特に聞きたくもない御託の数々... このバージョン(2010/7/26現在)でできること
このバージョン(2010/7/26現在)でできること 変更履歴 2010.7.26更新
変更履歴 2010.7.26更新 このバージョン(2010/9/26現在)でできること
このバージョン(2010/9/26現在)でできること