
新しく、JUnit版を作成しました。
当コンテンツは、今後アップデートされないのでご注意ください。テストの内容も、現時点(2019/5)の最新のWebブラウザでは、正しく動作しないものもありますが、対応できません。
以前このサイトで提供していたツールは、Javaアプレットを使用していましたが、昨今の状況(Java Appletでググると、最近のページは「Java Appletを無効にする」方法ばかり!)を鑑み、Javaアプリケーションを使用する形式に変更しました。
Java Appletを使用した旧版にご用の方は、こちらからどうぞ。
Webアプリケーションのクライアント側のテストといえば、JsUnit等が使われていますが、イベントに関するテストはなかなか自動化が難しいものです。特に、様々な環境でテストを行う必要があるWebアプリケーションでは、環境毎にツールを用意しなければならないとすると、かなりの負担になります。
しかし、うれしいことに、JavaにはRobotという、GUIのテストを行うためのクラスが用意されており、このクラスはネイティブのイベントを発行することが出きるのです。要するに、Javaを実行できる環境であれば、Webブラウザ上のアプリケーションに対し、マウスやキーボードのイベントを発生させて自動実行することが出来るということです。
XMLで定義したシナリオを実行することができます。シナリオには、JavaScriptのコードを指定できますが、自動テスト用の機能として「指定の要素上にマウスを移動させる」「マウスの指定のボタンをクリックする」「キーボードの指定のキーを押下する」「画面の指定箇所をキャプチャし、画像として保存する」「コンテンツの読み込みが終了するのを待ち合わせる」なども用意されています。
簡単なサンプルをいつくか紹介します。
1: <doc>
2: <exec><![CDATA[loadContent('index1.html')]]></exec>
3: <exec><![CDATA[jsRobot.mouseMoveToId('ah01')]]></exec>
4: <exec><![CDATA[jsRobot.mouseLeftClick()]]></exec>
5: <exec><![CDATA[contentLoadWait()]]></exec>
6: <exec><![CDATA[newWindow.alert('完了しました。')]]></exec>
7: </doc>
上記の例では、windowをオープンし、そこに index1.html をロードします(2行目)。
ロード完了後、idが'ah01'の要素の上にマウスポインタを移動し、左ボタンをクリックします(3行目4行目)。
マウスクリックにより画面が遷移するので、その完了を待ちます(5行目)。
「完了しました。」という文言をダイアログで表示します(6行目)。
1: <doc>
2: <exec><![CDATA[loadContent('index5.html')]]></exec>
3: <exec><![CDATA[jsRobot.mouseMoveToId('in_01')]]></exec>
4: <exec><![CDATA[jsRobot.mouseLeftClick()]]></exec>
5: <exec><![CDATA[jsRobot.keyType(243, false,false,false,false)]]></exec>
6: <exec><![CDATA[jsRobot.keyType(65, false,false,false,false)]]></exec>
7: <exec><![CDATA[jsRobot.keyType(73, false,false,false,false)]]></exec>
8: <exec><![CDATA[jsRobot.keyType(85, false,false,false,false)]]></exec>
9: <exec><![CDATA[jsRobot.keyType(10, false,false,false,false)]]></exec>
10: <exec><![CDATA[jsRobot.keyType(243, false,false,false,false)]]></exec>
11: </doc>
上記の例では、windowをオープンし、そこに index5.html をロードします(2行目)。
ロード完了後、idが'ah01'の要素の上にマウスポインタを移動し、左ボタンをクリックします(3行目4行目)。
IMEを起動します(Windowsのみ)(5行目)。
"あいう"と入力します(6行目7行目8行目)。英数字の入力であれば、jsRobot.inputText('Abcd1234') という記述も出来ます。
Enterキーで確定します9行目)。
IMEを終了します(Windowsのみ)(10行目)。
1: <exec><![CDATA[jsRobot.mouseMoveToId('div09')]]></exec>
2: <exec><![CDATA[jsRobot.mouseLeftPress()]]></exec>
3: <exec><![CDATA[jsRobot.mouseMoveFromHere(160, 120)]]></exec>
4: <exec><![CDATA[jsRobot.mouseLeftRelease()]]></exec>
ロード完了後、idが'div09'の要素の上にマウスポインタを移動し、左ボタンを押し下げます(1行目2行目)。
マウスポインタを、x方向に160ピクセルy方向に120ピクセル移動します(3行目)。
左ボタンを離します(4行目)。
他にも、画面のイメージキャプチャや、各処理の実行間隔の変更、特定の処理を指定回数繰り返すことなども出来ます。
操作した通りの処理を繰り返すシナリオを、作成します。
もう少し詳細な解説は、しばらくお待ちください。
テストのエビデンスとして、画面のイメージが必要な場合も多いと思いますが、結構面倒なものです。
この機能は、画面遷移を検知した場合、遷移直前(前の画面)と遷移直後(後の画面)の画面イメージを自動的にキャプチャして、ファイルに保存するものです。
ファイル名は、日付時刻と画面のtitle及び、ロード時アンロード時の区分となります。ファイルは、PNG形式となります。
マウスイベントを発生させてボタンを押そうとしても、そのボタンがどこにあるかが分からなければいけません。
マウスカーソルをボタンの上に移動させて、左ボタンを押して放すというイベントを発生させることになりますが、カーソルの移動時に指定するポジションはスクリーン上のポジションとなるため、Webブラウザ上のボタンが、スクリーン上でどのポジションにあるかを、何らかの方法で算出する必要があります。
解決策として当コンテンツでは、Webブラウザ上の各要素の位置をJavaScriptにより特定し、その位置をJavaアプリケーションにHTTP通信で渡し、Javaアプリケーションがマウスやキーボードのイベントを発生させる様にしています。
しかし、キーボードやマウスのイベントを自由に発生させることが出来るということは、デスクトップを自由に操作出来るということに他なりません。もし、どこからの通信でも認証なしに受け入れるアプリケーションで自由にRobotが使えるとすると、これは危険極まりないセキュリティホールです。
そこで、当コンテンツで公開しているアプリケーションは、ローカルホスト上からの通信のみ受け入れるようにしています。
動作に必要なファイルをまとめたアーカイブを用意しました。ダウンロードして、ローカルで実行してみてください。動作に必要な前提環境は以下のとおりです。
| Webブラウザ | OS | バージョン | 備考 |
|---|---|---|---|
| Firefox | Linux | 33 | 自動実行の対象を新しいウィンドウで開くようにしてください。タブで開いた場合、タイマの間隔が最低1000ミリ秒となってしまうので、非常に動作が遅くなります。「オープンしたタブのタイマを使用する。」をチェックするとそれなりに動作しますが、自動実行の対象がダイアログを表示した場合、タイマが停止するので、それ以降の処理が実行されません。 |
| Firefox | Window 7 | 33 | Linux版と同じ。 |
| Chrome | Windows 7 | 38 | タイマに関しては、Firefoxと同様の問題があります。「オープンするWindowの設定」でスクロールバーにチェックを付けると、Tabを開いてしまいます。Windowを開く場合は、スクロールバーのチェックを外してください。 但し、一つのウィンドウ/タブでダイアログが表示されると、他のウィンドウ/タブの処理もブロックされる(タイマが動作しない)ので、ダイアログのOKボタンを押下するといった処理は実行せきません(WebKitのダイアログ問題を参照してください)。 Windowのスクリーン上の位置が取得できないので、マウスイベントに頼っています。そのため操作するWindowを変更する場合、マウスカーソルが移動します。また、フレームの位置も取得できないため、frame間の移動はサポートできません。 |
| IE | Windows 7 | 8, 9, 11 | TABの動作を変更する必要があります。 ダイアログが表示されると、マウスカーソルがウィンドウの外に出たと通知されるので、デフォルトでは自動実行が中断されます(IEのダイアログ問題を参照してください)。 |
| Opera | Windows 7 | 12.16 | XMLHttpRequestがクロスドメインをサポートしていないので、webautorun.htmlを表示するときに、ホストを必ずlocalhostとしてください(IPアドレスで表示するとエラーとなります)。 ウィンドウ/タブの表示方法よっては正しく動作しません。設定画面の詳細設定-タブ-追加のタブオプションで、常に最大化して表示を選択してください。 |
| 環境 | 詳細 | 備考 |
|---|---|---|
| Java実行環境 | java8 | Java8のみが動作確認されています。 |
| Webサーバ | Webサーバとして、Tomcatを包含してるので、サンプルの確認程度であれば、必要ありません。 確認済みのサーバは、Apache2.2 | 必ずローカルマシンかローカルネットワーク内に、Webサーバを用意してテストしてください。 |
| キーボード | キー配列が106か109 | Windowsでは、殆どのASCIIコードが扱えますが、'_'(アンダースコア)のみ、入力できません。また、':'と';'のキーでイベントキャプチャが正しく動作しません。 Linuxの場合も入力はWindows同様ですが、英数字以外のイベントキャプチャは、殆ど使い物になりません。 |
下記URLからzipファイルをダウンロードしてください。
[日付] [サイズ] byte
[SHA256]
ダウンロードしたzipファイルを解凍してください。以下のようなディレクトリ構成となります(以前のバージョンとは、ディレクトリ構成・ファイル構成共に変更となっています)。
yscjp_apps/ +- jslib/ | +- nn.nn.nn.nn/ +- sample_app/ +- sample_scenarios/ +- webtest/ | +- webautorun.html +- robotserver.jar
nn.nn.nn.nnは、バージョン番号です。1つのアーカイブに複数のバージョンが含まれる場合があります。
robotserver.jarは、マウスやキーボードのイベントを発生させるjavaアプリケーションです。
上記は、ファイルの一部を記載しています。実際のディレクトリ内には、他にもファイルが存在します。
ここでは、Javaがインストールされ、正常に動作していることを前提としています。
コマンドラインコンソールを開いて、robotserver.jarが存在するディレクトリに移動し、下記コマンドを実行してください。javaコマンドにパスが通っていない場合は、フルパスを指定します。
java -jar robotserver.jar
以下のようなメッセージが表示されたら、正常に起動されています。
[INFO] Runner - ---------- 開始 ---------- port:12100
最後のポート番号に注意してください。デフォルトで12100を使用しますが、12100を他のアプリケーションなどが使用していると他のポートを使って起動します。その場合、テスト実行時に、Webブラウザ上でポートを指定する必要があります。
Windowsであれば、エクスプローラ上でダブルクリックすることで、実行できます。実行後は、タスクトレイにアイコンが表示されます。

アイコンをダブルクリックすると、ポート番号を表示します。

終了する場合は、右クリックで表示されるメニューの終了を選択してください。

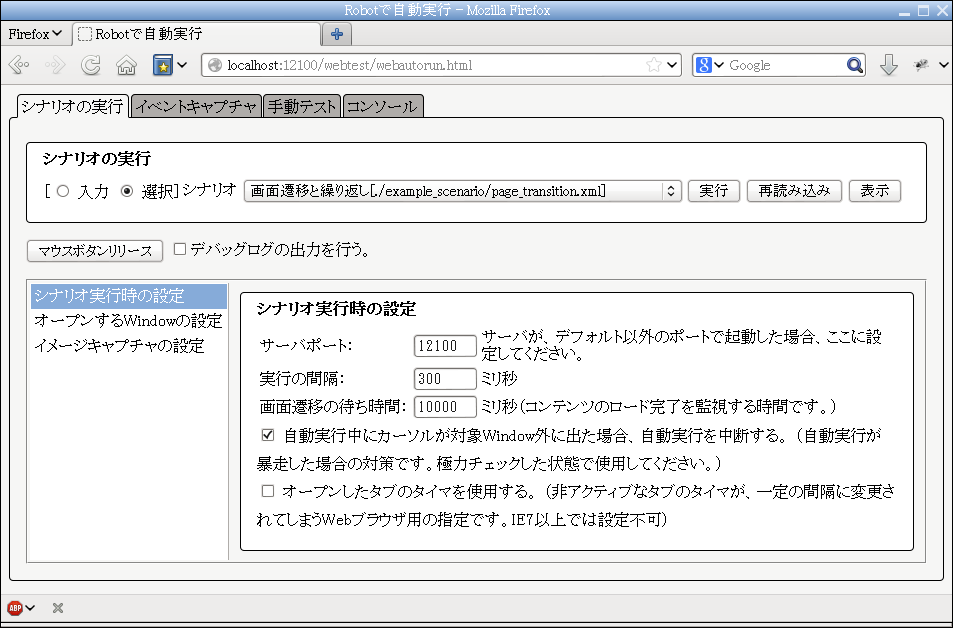
http://localhost:12100/webtest/webautorun.htmlにアクセスすると、自動実行アプリケーションの画面が表示ます

<<<<重要な警告>>>>
このプログラムは、マウスやキーボードを操作します。何らかの原因で意図しない動作をした場合、ご利用のコンピュータに重大な影響を与える可能性が有ります。
ファイラ(エクスプローラ等)やその他マウスやキーボードの操作で重大な問題を引き起こす可能性のあるプログラムは、必ず終了した状態で実行してください。
作者は、このプログラムが引き起こした問題について、責任をとることが出来ませんので、自己責任の元実行してください。
デフォルトでは、オープンしたWindowの外にマウスカーソルが出た場合、テストを中断する設定となっていますが、タイミングなどにより、確実な中断を保証できません。
サンプルを実行する、簡単な操作方法です。詳細な操作方法に関しては、今後拡充していきます。
サンプルは、WebブラウザのWindowサイズが1000x800ピクセル程度あることを前提としています。Windowサイズが小さい場合、正しく動作しない可能性が有りますので、注意してください。新しくWindowをオープンする場合(Tabブラウザでは無い場合)、「シナリオ実行時の設定」の高さや幅を指定してください。
「シナリオの実行」タブを選択してください(この画面が初期表示画面です)。
シナリオで、「画面遷移と繰り返し」を選択し、実行ボタンをクリックします。マウス操作により、リンクをたどってページ遷移をするサンプルです。マウスがリンク上に移動してクリックし、次画面のロードを待ちます。
同様に、「様々なフォームの操作」を実行すると、キーボードからテキストを入力させることが出来ます。また、このサンプルは、最後に表示した画面のキャプチャイメージを[HOME]/capture/に出力します。
本来は、詳細なドキュメントを作成するべきなのですが、なにせ個人技なのでできません(鋭意努力中)。サンプルの中には、できる限りコメントを入れているので、これを参考にしてください。
単純にリンクをたどるサンプルです。同じ処理を3回繰り返し終了します。
フォームを操作するサンプルです。
Windowsとそれ以外のOSで、動作が異なります。マウスやキーボードのイベントで操作できない、複数選択可能なselectの操作も行います。
IEでは、選択要素の処理でWindowの外にカーソルが出たとして、処理が中断してしまう場合があります。その場合は、カーソルがWindowの外に出た場合に、実行を中断する指定を外してください。
要素の各位置にマウスを移動するサンプルです。IE6では、正しく表示できません。
マウスドラッグで、要素を移動させるサンプルです。IE6では、正しく表示できません。
マウスドラッグで、要素のサイズを変更したり移動させるサンプルです。IE6では、正しく表示できません。
他のシナリオを読み込んで(インポートして)実行します。実行する処理の一部を書き換えることも出来ます。
条件分岐のサンプルです。終了処理と指定IDジャンプも含んでいます。
遅延発火のサンプルです。ダイアログ表示で、全WindowのJavascriptの動作が抑止されてしまうWebブラウザで、処理を続行させます。
アプリケーションが、別Windowをオープンした時に、遅延発火のサンプルです。ダイアログ表示で、全WindowのJavascriptの動作が抑止されてしまう場合に、処理を続行させます。
カーソルがWindowの外に出た場合に、実行を中断する指定を外してください。
別フレームの内容を操作するサンプルです。フレーム内でページ遷移するケースも含まれます。Chromeは未サポートです。
カーソルがWindowの外に出た場合に、実行を中断する指定を外してください。
イベントキャプチャタブを選択します。
コンテンツURLに"page_transition1.html"と入力し、読み込みボタンをクリックしてください。Window(または新しいタブ)がオープンし、index1.htmlがロードされます。"リンク先が存在する"をクリックし、ページが遷移した時点で再び"リンク先が存在する"をクリックしてください。
オープンしたWindow(または新しいタブ)を閉じます。
イベントキャプチャ画面で、キャプチャの終了をクリックすると、下のテキストエリアに、xmlが表示されます。
キャプチャ結果の実行をクリックします。キャプチャしたイベントが再現できれば成功です。
現時点のバージョンでは、キャプチャしたとおりにイベントが再現できるのは、単純なマウスクリックとキーボードからの英数字の入力だけです(矢印キーやEnterキーは、操作できます)。マウスのドラッグやキーボードからの記号入力は、Windowsでは問題有りませんが、Linuxでは殆ど思ったとおりになりません。漢字の入力(IMEの操作)もできません。
また、キャプチャの結果にjsRobot.mouseXXXXPress()やjsRobot.mouseXXXXRelease()がある場合は注意してください。
jsRobot.mouseXXXXPress()のあと何らかの理由によりjsRobot.mouseXXXXRelease()が実行出来なかった場合、デスクトップ上でマウスの操作が出来なくなる危険性が有ります。この様な事象が起きたときには、30秒程度で操作できるようになるはずですが、30秒を過ぎても操作が回復しない場合、キーボードを使って「Robotで自動実行」の画面を表示し、“マウスボタンリリース”ボタンを押下してください(Tabキーでフォーカスを当ててEnterなど)。
キーボードでも同様の事象が発生することが有りますが、この場合はキーボードのキーを押すことで、通常は正常に戻ります。
現バージョンでは正しく動作しません。
時とともにシナリオが増えてくると、一つのディレクトリに格納していては、だんだんと手に負えなくなってきます。そこで、複数のディレクトリからシナリオを呼び出す手段を提供しています。
http://localhost:12100/webtest/webautorun.html?WebtestApp.TESTCASELIST=../sample_scenarios/scenariolist.xmlで自動実行アプリケーションの画面を表示すると、sample_scenarios/scenariolist.xmlの内容が、シナリオの一覧に表示されます。
設定方法などは、各XMLのコメントを参照してください。一覧で選択して「表示」ボタンをクリックすると、「イベントキャプチャ」タブに移動して、テキストエリアに内容が表示されます。
サンプル以外のWebアプリケーションを自動実行させる方法です。例として3種類ほど上げますが、他にもいろいろな方法があると思います。
これは一番簡単です。ここでは、MyWebappディレクトリのappstart.htmlから起動するWebアプリケーションを自動実行する環境を整えてみます。
以下のようなディレクトリ構成とします(robotserver.jarが有るディレクトリに、MyWebappディレクトリをコピーまたはリンクします)。
yscjp_apps/
+- jslib/
+- sample_app/
+- sample_scenarios/
+- webtest/
+- MyWebapp/
| +- appstart.html
+- robotserver.jar
robotserver.jarを実行します(既に実行していれば不要です、再起動の必要もありません)。
http://localhost:12100/webtest/webautorun.htmlを開き、「イベントキャプチャ」タブを選択します。
「コンテンツURL」に、/MyWebapp/appstart.htmlと入力し、「読み込み」ボタンをクリックします。新しいウィンドウかタブが開きページがロードされます。
何らかの操作を行い、「イベントキャプチャ」画面で「キャプチャの終了」ボタンをクリックします。テキストエリアに、XMLのシナリオが表示されます。
「キャプチャ結果の実行」ボタンをクリックすると、直前の操作が再現されます。
シナリオを作成して自動実行させるためには、いくつかの手順が必要となります。
しばらくお待ちください。
しばらくお待ちください。
Webブラウザは、ダイアログを表示した時点で、MouseOutイベントを発生させますが、Internet Explorerは、この時のマウスカーソルの位置情報が正しくないので、Window外へマウスカーソルが出たと判断してしまいます。
これを回避するために、ダイアログが表示されるイベントの直前に、Window外にマウスカーソルが出ても、自動実行の中断をスキップする指示をする必要があります。
1: <exec><![CDATA[outStopSkip();newWindow.alert('完了しました。')]]></exec>
上記指定で、ダイアログを表示しても、自動実行が中断されることはありません。
Google ChromeやSafariでは、ダイアログを表示した時点で、非アクティブなWindowのスクリプトも実行を中断してしまいます。そのため、ダイアログを表示した時点でそれ以降のシナリオの実行ができなくなります(ダイアログのボタンを押すことも出来ません)。
これを回避するために、robotserver側で遅延発火をサポートしています。以下のような指定をすることで、一定時間後にイベントを実行することができます。
1: <exec><![CDATA[jsRobot.delayedFire=500;jsRobot.keyType(13,false,false,false,false)]]></exec>
上記指定では、500ミリ秒後にEnterキー押下のイベントを発生させます。
Google Chromeは、IEと同様にwindow.screenTopとwindow.screenLeftをサポートしています。しかし、IEがクライント領域のスクリーン上の左上のポイントを指しているのに対して、ChromeはWindowのスクリーン上の左上のポイントを指しています。
このため、クライアント領域の位置を取得する手立てがありません。
この問題を回避するために、マウスを操作対象のWindow上に移動させ、イベントハンドラに渡されたイベントから、位置を取得しています。
また、フレーム内のWindow(iframe.contentWindow)のwindow.screenTopとwindow.screenLeftは、親Windowのスクリーン上の左上のポイントを指しているので、フレームの位置を取得できません。